Para esta modelagem, vou usar o editor 3D Blender(R) versão 2.82a para criar um mapa em duas dimensões que simule um mapa de três dimensões, no estilo de jogo Microsoft Age of Empires(R) ou similares.
Um pouco sobre projeção isométrica
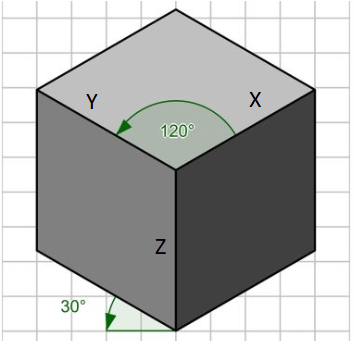
Um objeto em 3D (ex. cubo) ao ser projetado num espaço 2D (ex. tela do celular ou tela do computador), sofrerá com distorção de ângulos entre as arestas da projeção, enquanto os três eixos (X, Y e Z) se mantêm com o tamanho igual ao objeto 3D original, como exemplificado abaixo na projeção isométrica:

(Créditos da imagem: Christophe Dang Ngoc Chan, Mike Horvath)
No mundo 3D, os eixos X, Y e Z possuem 90 graus de ângulo entre si. Na projeção, o custo de se manter os lados do cubo iguais é pago com a diferença nos ângulos. Os eixos X e Y (mesmo plano – face superior), possuem 120 graus de ângulo entre si. Da mesma forma, os eixos X e Z ou Y e Z possuem 120 graus também.
No Blender, usa-se o nome de Ortográfica (Ortographic), o que não altera o resultado, pois a projeção isométrica é um subtipo da ortográfica.

Criando os tiles em projeção isométrica no Blender 2.82a
1) Preparar o ambiente do Blender para projeção isométrica
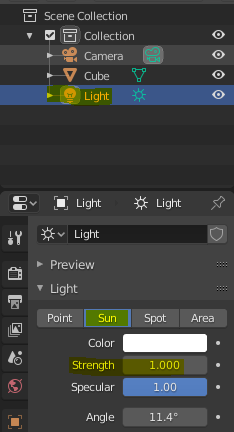
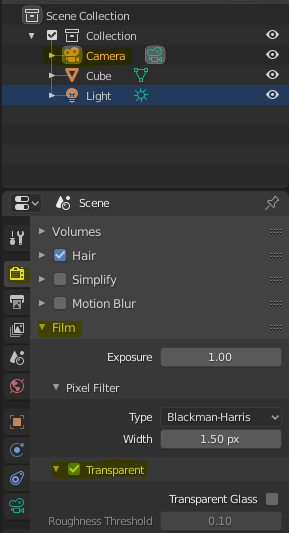
Ao criar um novo arquivo no Blender, clicar sobre a luz (light) da cena (scene) e alterar para a luz do Sol (Sun), bem como alterar a força (Strength) para 1.

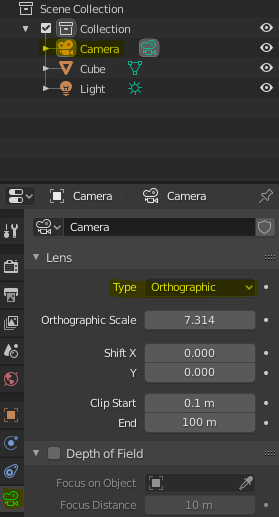
Alterar a câmera para ortográfica (ortographic):

Depois, alterar os parâmetros de rotação da câmera:

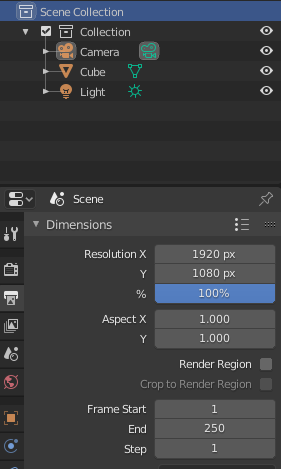
Alterar o tamanho das dimensões da imagem final renderizada (resoluções X e Y em pixels):

Alterar o fundo do render para Transparente (transparent):

2) Mão na massa: desenhando o cubo-base
No cubo inicial, apliquei o fator de escala (atalho tecla S) para 0.2.
Depois, fiz algumas alterações de escala (S) deixando fixo por eixo (S+X, S+Y, S+Z), movimentando (atalho G) adequadamente para caber num render de tamanho 64 x 64 px (pixels).

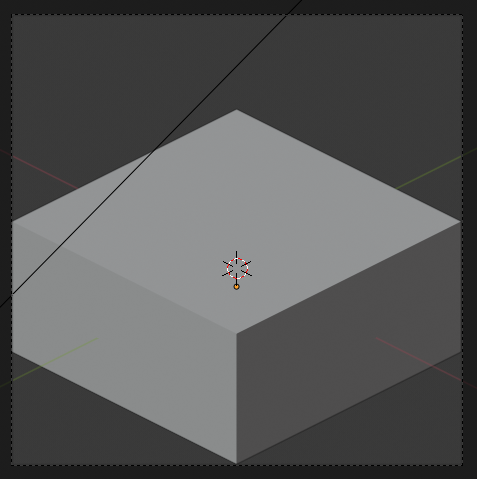
Realizando o render para verificar como estamos saindo, fica assim:

3) Alterando a altura do cubo no Editor de imagens
Recomendo o uso do GIMP para movimentar o objeto alguns pixels no eixo Z (acima) a cada exportação para arquivo PNG.
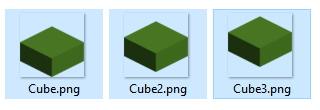
No meu caso, a imagem renderizada pelo Blender foi Cube.png, seguido por Cube2.png e Cube3.png:

4) Criando o mapa no Editor Tiled
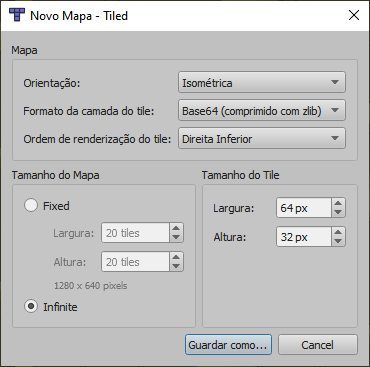
Ao criar o novo mapa (CubeMap.tmx), informar os parâmetros abaixo:

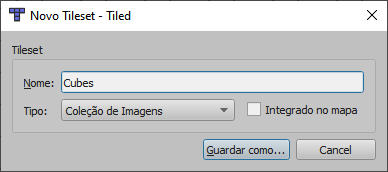
Criar um novo tileset como uma coleção de imagens:

Incluir as imagens geradas no passo 3) no Tileset – Cubes.tsx gerado acima.
Caso seja necessário repetir o passo 3) novamente, gerando novos arquivos CubeX.png, onde X = 1, 2, … N, é possível atualizar as imagens do mapa (CubeMap.tmx) e do tileset (Cubes.tsx), ao teclar CTRL+T no mapa.
5) Resultado
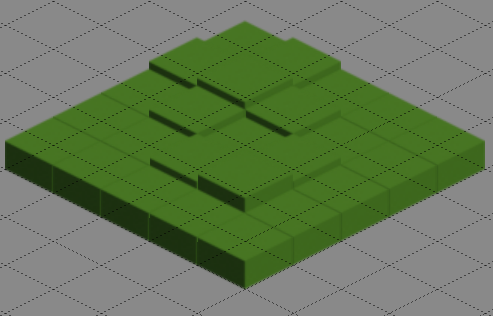
Segue abaixo o mapa que fiz a partir dos passos acima:

Observações importantes!
Para que as peças (tiles) do mapa se encaixem corretamente, é importante não deixar espaços vazios na horizontal e prover o encaixe das peças na mesma altura.
O efeito de alturas diferentes, proporcionou a escada no mapa, conforme é possível verificar no item 4) Resultado.
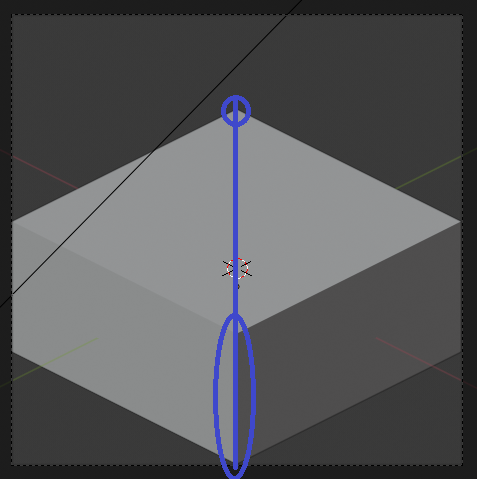
Outro ponto importante é manter o eixo Z e o vértice oposto ao eixo na mesma linha, conforme assinalado abaixo:

Como ficaria no Cocos2d?
O código no Cocos2d não possui alteração, porque o mapa editado pelo Tiled é lido dos arquivos envolvidos (TMX, TSX e PNG) como se fosse um mapa 2D feito em outro artigo.
Portanto, convenientemente o Cocos2d projeta conforme foi gravado no Mapa.TMX no jogo.
Problemas de compatibilidade entre o Tiled Editor e o Cocos2d
Tive problemas ao mostrar o mapa gerado no Tiled Editor versão 1.1.6 e Cocos2d-x 4.0.
Passo 1) Juntar as imagens horizontalmente
Ocorre que o mapa estava com as imagens separadas em Cube.png, Cube2.png e Cube3.png. Apenas o Cube3.png aparecia preenchido nos espaços que já havia posicionado.
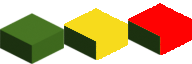
Para solucionar, tive que juntá-las horizontalmente, resultando em uma imagem com 64 x 192 pixels.
OBS.: pintei de cores diferentes antes para detectar as partes da imagem

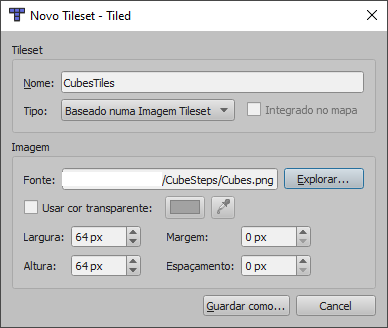
Passo 2) Gerar um Tileset a partir dessa única imagem
No menu Tiled, clicar em “Novo” > “Tileset…”, selecionando as seguintes opções:

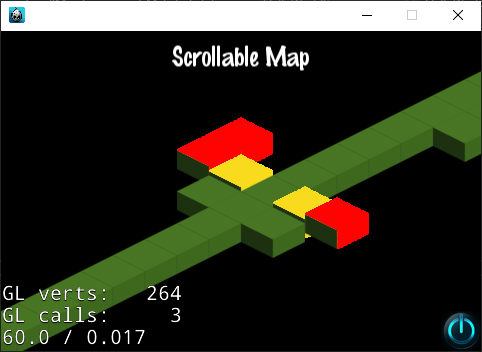
Resultado no Cocos2d

As marcas Tiled, Blender, Mercedes-Benz, Microsoft e Age of Empires são registradas.

top..estava procurando os efeitos muito bom, melhor dica
obrigado, já estou aplicando em meus projetos.