Após o tutorial de instalação do Django, vamos criar um “app” dentro do projeto “MeuProjeto” que servirá inicialmente páginas criadas a partir do template baseado em tema do Bootstrap 4 dentro do Django.
A ideia de usar um “app” é a reutilização de código em outros projetos. Ex. app de autenticação, usando Google OAuth 2.0.
O motivo de usar um “app” apenas para servir páginas é adquirir experiência com templates para, depois, usar em aplicações com finalidades.
O que é Bootstrap?
Bootstrap é um framework popular CSS (folha de estilos em cascata) para desenvolvimento de websites responsivos e para celular.
Criando a aplicação “app”
Digite no Terminal Linux:
# django-admin startapp app # tree app app ├── admin.py ├── apps.py ├── __init__.py ├── migrations │ └── __init__.py ├── models.py ├── tests.py └── views.py 1 directory, 7 files
Consideração a respeito da arquitetura “MeuProjeto”
Os templates podem ser implementados tanto no (1) “MeuProjeto”, quanto no (2) “app”, quanto em (3) ambos. Modelos 1, 2 e 3, respectivamente.
No meu caso, vou implementar os templates apenas em “MeuProjeto” (modelo 1), deixando que o “app” se preocupe apenas com o seu processamento (entradas e saídas), como forma de permitir que a interface seja única em todo o projeto.
Caso eu entenda que o “app” deva ter seus templates, no decorrer da arquitetura, a migração será natural para o modelo 3, ou seja, não acarretará atrasos de projeto.
Alterações em settings.py
Este arquivo trata de definições gerais do projeto “MeuProjeto”.
Alterar a variável ALLOWED_HOSTS para contemplar os possíveis endereços da aplicação (desenvolvimento e produção).
Importante lembrar de remover os parâmetros “localhost” e “endereço_IP” em produção, para evitar falhas de segurança, limitando a configuração para o essencialmente necessário (domínio de hospedagem do site).
ALLOWED_HOSTS = [ 'localhost', 'meuprojeto.pythonanywhere.com', '192.168.0.1', ]
Na variável INSTALLED_APPS, incluir a linha abaixo:
'app',
Na variável TEMPLATES, incluir o diretório “templates” no parâmetro DIRS desta variável:
'DIRS': ['templates'],
No caso de migração para o modelo 3, incluir em DIRS, o elemento ‘meuprojeto/app/templates’.
Ao final do arquivo settings.py, criar a variável STATICFILES_DIRS:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
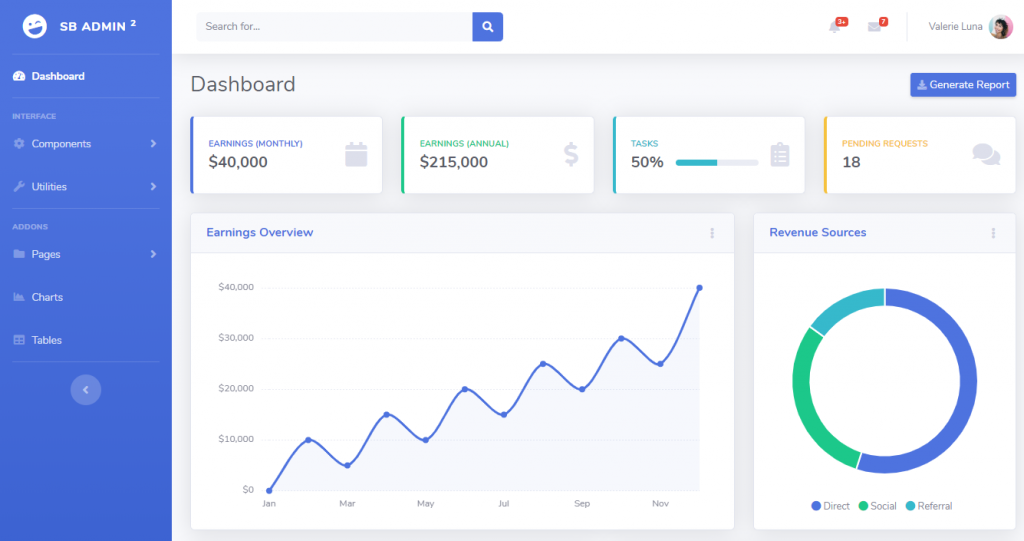
Template escolhido – SB Admin 2
Trata-se de um template (modelo) gratuito disponível aqui.

Vamos copiar os arquivos necessários para o artigo!
No diretório /root/PycharmProjects/MeuProjeto criar os diretórios static (para conteúdos estáticos como CSS e JS) e templates (para os modelos de páginas).
No static, copiar os diretórios css, img, js e vendor. No templates, copiar o arquivo index.html, renomeando para base.html.
Alterações em urls.py
Este arquivo diz qual é o tratamento para cada URL do MeuProjeto.
Ao editar urls.py, será possível direcionar para as páginas administrativa (admin) e da aplicação (app).
A aplicação admin não é o escopo deste artigo, mas é suportada por django.contrib.
Editar o arquivo urls.py da pasta MeuProjeto, conforme abaixo:
from django.urls import include, path
from django.contrib import admin
from app import urls as app_urls
urlpatterns = [
path('admin/', admin.site.urls),
path('app/', include(app_urls)),
]
Como descrito acima na linha “app/“, foi incluído o arquivo app/urls.py designado pelo alias “app_urls” (definido na terceira linha).
Alteração de urls.py do “app”
Este arquivo vai direcionar o caminho (path) vazio, neste caso, que, pelo item anterior, refere-se a /app/, para a função “index” a ser definida em views.py (designado pelo parâmetro views.index).
from django.urls import include, path
from app import views
urlpatterns = [
path('', views.index, name='index'),
]
Alteração de views.py do “app”
Este arquivo designa o tratamento requisitado por app/urls.py (item anterior).
Assim sendo, será necessário editar o arquivo views.py do diretório /root/PycharmProjects/MeuProjeto/app/ :
from django.shortcuts import render
def index(request):
return render(request, 'app.html')
O tratamento básico acima refere-se a responder à requisição com o conteúdo do template app.html devidamente interpretado pelo Django.
Daqui até o final do artigo, vamos apenas cuidar do front-end (saída do app).
Alterar o arquivo base.html
Este arquivo servirá de “base”, como o próprio nome diz, para templates secundários, ou herdeiros. Ver Herança no Wikipedia.
Este arquivo base.html tem um código relativamente extenso que não precisa ser alterado em sua totalidade para cada nova aplicação de MeuProjeto, por exemplo, “app de cadastro de usuários”, “app de autenticação via Google OAuth 2.0”, “app de folha de pagamento”, etc.
Uma vez que os apps foram criados e houver a decisão de mudança de template “base”, essa mudança pode ser propagada para cada app, na medida em que o template “base” foi bem configurado para ser aproveitado/estendido (extend) pelos “apps herdeiros”.
Entretanto, para que o arquivo index.html do template Bootstrap “SB Admin 2” (agora base.html) seja adaptado para ser usado como template do Django, deve-se proceder às alterações seguintes.
1) Acrescentar a linha abaixo, no topo do código html:
{% load static %}
Esse código permite que o template busque recursos estáticos da página gerada no caminho /root/PycharmProjects/MeuProjeto/static.
2) Em cada conteúdo estático, acrescentar o código {% static ‘…’ %}
Por exemplo, alterar de:
href="vendor/fontawesome-free/css/all.min.css"
para:
href="{% static 'vendor/fontawesome-free/css/all.min.css' %}"
Abaixo, listo as entradas a serem alteradas:
link href="{% static 'vendor/fontawesome-free/css/all.min.css' %}" link href="{% static 'css/sb-admin-2.min.css' %}" img class="img-fluid px-3 px-sm-4 mt-3 mb-4" style="width: 25rem;" src="{% static 'img/undraw_posting_photo.svg' %}" script src="{% static 'vendor/jquery/jquery.min.js' %}" script src="{% static 'vendor/bootstrap/js/bootstrap.bundle.min.js' %}" script src="{% static 'vendor/jquery-easing/jquery.easing.min.js' %}" script src="{% static 'js/sb-admin-2.min.js' %}" script src="{% static 'vendor/chart.js/Chart.min.js' %}" script src="{% static 'js/demo/chart-area-demo.js' %}" script src="{% static 'js/demo/chart-pie-demo.js' %}"
3) (Opcional) Incluir um ícone para o site (favicon)
Acrescentar após a tag <title></title>:
<link rel="shortcut icon" type="image/png" href="{% static 'favicon.ico' %}"/>
Lembrando-se de acrescentar o arquivo favicon.ico no diretório static, posteriormente.
4) Em cada conteúdo que será definido nos herdeiros, acrescentar as tags {% block variable_name %}{% endblock %}
Neste artigo, vamos definir três áreas a serem definidas pelos herdeiros:
- Título da página (no navegador de Internet)
- Título da barra lateral
- Usuário logado

4.1) Título do navegador de Internet – title
Este título é alterado pela tag <title></title>:
<title>{% block title %}{% endblock %}</title>
4.2) Título da barra lateral – sidebar_title
Existe uma tag <div></div> que altera este conteúdo:
<div class="sidebar-brand-text mx-3">{% block sidebar_title %}{% endblock %}</div>
4.3) Usuário logado – user_name e user_photo
Existe uma tag <span></span> e <img> que altera o nome do usuário (user_name) e a foto do perfil (user_photo), respectivamente:
<span class="mr-2 d-none d-lg-inline text-gray-600 small">{% block user_name %}{% endblock %}</span>
<img class="img-profile rounded-circle" src="{% block user_photo %}{% endblock %}">
Criar o arquivo app.html
Este arquivo é o template herdado de base.html que será responsável pelo front-end da aplicação “app”.
Segue abaixo o conteúdo do arquivo app.html:
{% extends "base.html" %}
{% block title %}App²{% endblock %}
{% block sidebar_title %}App<sup>2</sup>{% endblock %}
{% block user_name %}Lucas{% endblock %}
{% block user_photo %}https://images.unsplash.com/photo-1534308143481-c55f00be8bd7?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&dl=ashton-bingham-EQFtEzJGERg-unsplash.jpg&w=640{% endblock %}
Cada block definido no item 4 está preenchido com valores pelo herdeiro app.html. É possível editar esses valores via programação, mas não é o escopo deste artigo.
Resultado

Django, Python, Bootstrap são marcas registradas.
Ashton Bingham – photo credits
